Introduction
Distill is R Markdown’s sibling with technical and scientific interests. It is essentially a slightly souped-up R Markdown document that has some built-in features that would otherwise need to be included rather manually in a regular .Rmd.
The original intended use-case for Distill was to create a platform where authoring scientific, collaborative content would be made easier.
Why Distill?
- You’re creating content that will use citations, appendicies, and footnotes.
- You want a site that can acknowledge multiple authors and affiliations.
- You want built-in options for things like a logo.
- You’re fine sticking to the default Distill theme (or you don’t mind getting your hands messy with CSS to change your site’s aesthetic) and you don’t need
code_folding,code_download, or numbered sections.
You may also want to learn how to use Distill so that you can then create Distill templates that your learners can then use to generate reports, etc.
Make a Distill site
You will build a bare-bones Distill website from a site skeleton and publish it. We make only the most minimal changes to content and style necessary to get you a shareable website.
Make it yours
You’ll personalize your content here by adding new pages or blog posts to your site.
Caring for your Distill site
You’ll develop a workflow for editing your site, adding new content, and hiding pages that are works-in-progress.
Dress it up
Here, you’ll find instructions for no-fuss website customizations that leverage built-in features that do not rely on knowing, learning, or using CSS.
Make it fancier
In the final chapter, you’ll learn about website customizations that require some CSS and HTML.
What are we making?

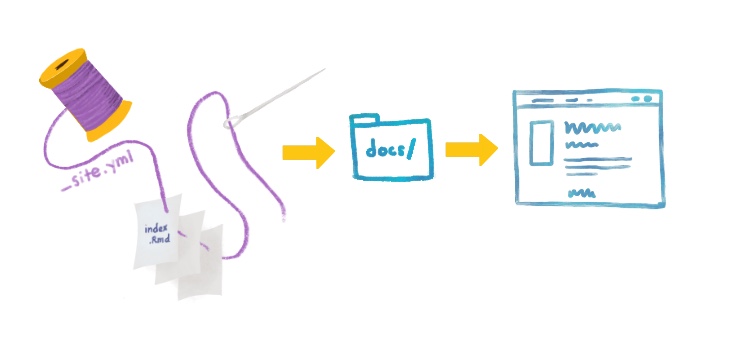
Same idea as an R Markdown site. We need a _site.yml that will stitch our pages together, an index.Rmd that will be our homepage, + (optional) .Rmds of the Distill variety.
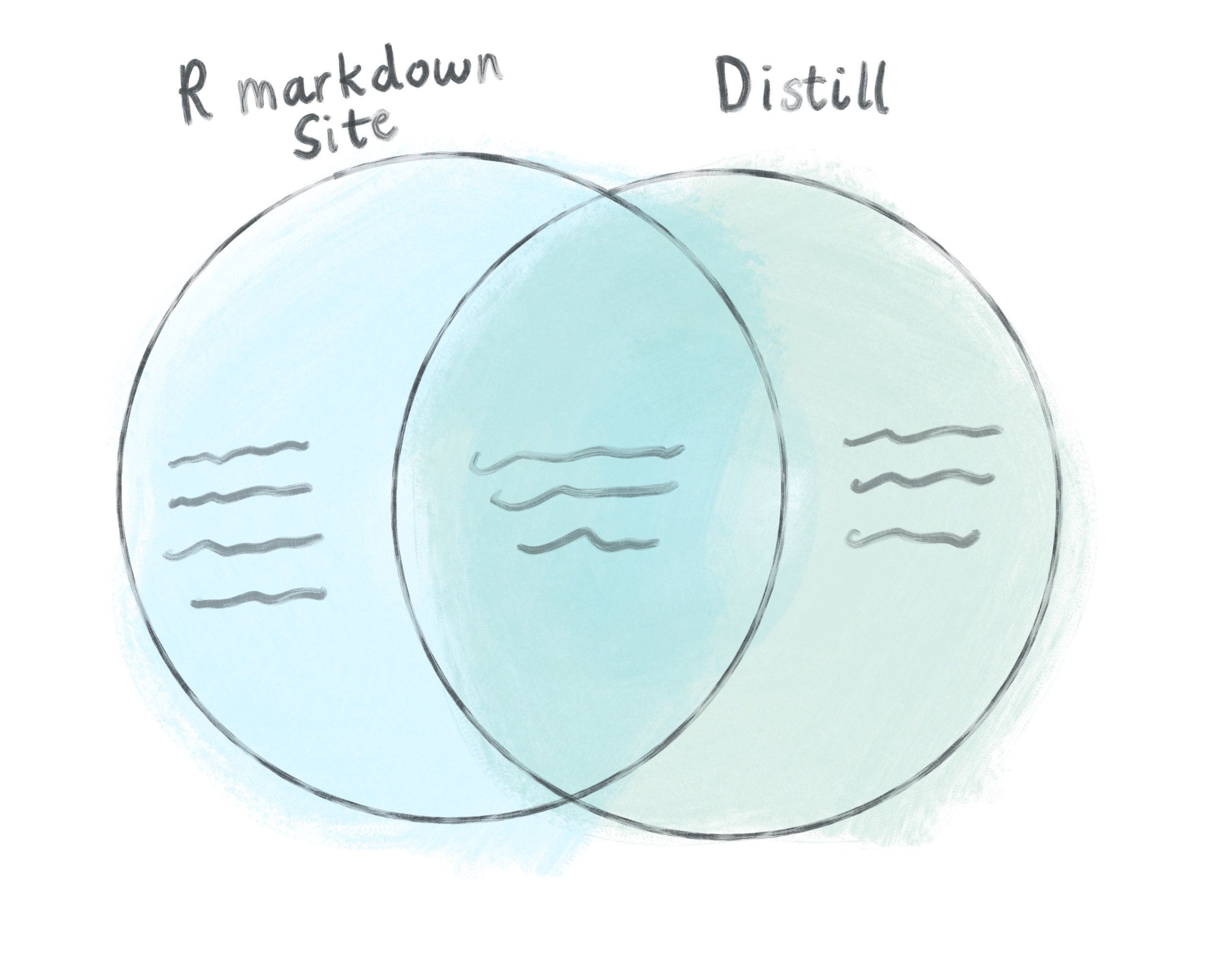
Distill vs R Markdown site
Since the R Markdown .Rmd file is essentially the fundamental unit of most of these sites, it makes sense to compare the other rstudio4edu tools to it.

Similarities
- Distill and R Markdown can both exist as single pages
- Collections can be combined into a set to create a website
rmarkdown::render_site()or Build Website within RStudio will build your site- Same core website features and configurations for YAML apply
- Messy-ish directories (compared to blogdown where you can bundle things)
styles.csscan be added to both in the YAML underoutput:
Unique to Distill
create_website(dir = "<your-directory-name>", title = "<your-site-name>")** Islibrary(distill)necessary prior to running?- Allows blog posts to be put into a posts sub-directory, in contrast to an R Markdown site
- Built-in options for a logo within the YAML
- Add a footer to all pages with the inclusion of a
_footer.htmlto your main project folder (and the footer goes all the way across) - Built-in option to include Google Analytics
- Built-in options for creating a little appendix (with optional Licensing and “Corrections” links) ** https://rstudio.github.io/distill/website.html#site_metadata
- Built-in way to specify a custom favicon (the little icon for your site that shows up in your browser tab)
- Built-in option for sharing twitter
output: distill::distill_article
Is this tutorial for you?
Pre-requisites:
- You have a GitHub account
- You are comfortable with the basics of using R and RStudio
- You understand how R projects work
- You understand the difference between a regular R script and an R Markdown document
What you’ll learn:
- How to compile multiple R Markdown pages into a Distill site
- How to add basic customization to a Distill page that are not easily added to an R Markdown site
Other learning resources
20.9.1 Existing Distill sites
You can check out the links below as other examples of Distill websites in the wild: