Chapter 17 Make it yours

17.1 Adding new pages
Adding new pages to your site means adding new .Rmd files to your site’s project root directory. You can do this in RStudio using File > New File > R Markdown. Delete the default YAML except for the title and all text/code in the document, then edit away.
17.2 Grow your navbar
To make a new page actually findable from your site, you’ll need to also make a change to navbar, which means opening up the _site.yml file and fiddling with it. To add another R Markdown link to your navbar, you need to know two things about the new page you want to add:
The name you want to see on the navbar for this page; this is the page’s
text.The name of the
.htmlfile that corresponds to the.Rmdfile you’re adding; this is the page’shref
Let’s say we create a new file called readings.Rmd. We want to add the link to the rendered page readingss.html to our upper navbar next to “Home” and “About”, so we would add the following to our YAML:
navbar:
left:
- text: Home
href: index.html
- text: About
href: about.html
- text: Readings
href: readings.html
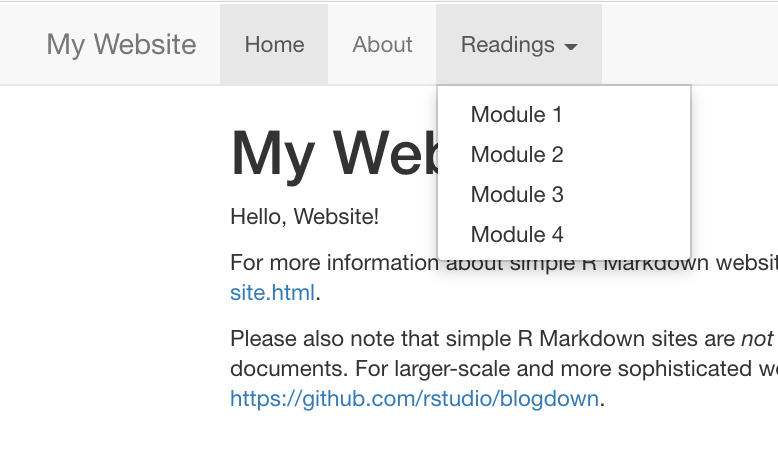
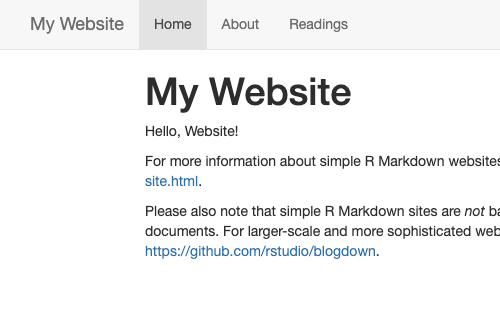
Save the changes to _site.yml, build, and preview to see the new page appear in the upper navbar.

You may have noticed that in the YAML options we’ve looked at so far, left: has been one of the first things to go under navbar:. You can add all (or just some) of your links aligned to the right side of the navbar instead by using right:.
rmd.Rmd to the right of our navbar instead:
17.4 Add your content
Now that you know how to add and link new pages to your site, you’re ready to make your site your own with your own content.
Creating this for a workshop? A course? Need ideas of what to include? Check out our Organization page.
17.5 Recap
In this section you:
- Added new pages
- Grew your navbar
- Added a dropdown menu
- Added your own content to your site