Introduction

This is a cookbook intended for folks who would like to put together a site to help them organize and deliver their teaching materials to learners. An R Markdown site is the most straightforward way to compile a collection of R Markdown documents.
Using R Markdown project templates, you can put together a bare-bones site in no time at all. Here, we will show you an example of how to do this by making a demo site. You can follow along with this cookbook, or you can download the demo repositories modify as much as you’d like.
Make a site
You will build a bare-bones R Markdown website from a site skeleton and publish it. We make only the most minimal changes to content and style necessary to get you a shareable website.
Make it yours
You’ll personalize your content here by adding new pages to your site and growing your navigation bar.
Caring for your site
You’ll develop a workflow for editing your site, adding new content, and hiding pages that are works-in-progress.
Dress it up
Here, you’ll find instructions for no-fuss website customizations that leverage built-in features that do not rely on knowing, learning, or using CSS.
Make it fancier
In the final chapter, you’ll learn about website customizations that require some CSS and HTML.
What are we making?
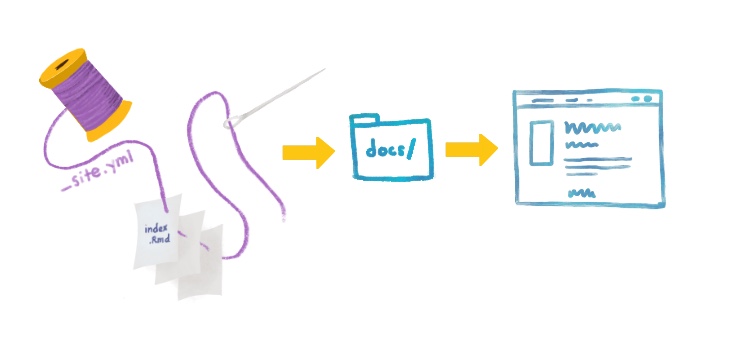
We’re about to take a collection of (one or more) R Markdown files, create .html versions of each, and “knit” them together into a single, navigable website.

This is not so different from what happens when you work with individual .Rmds. But, there are a few key pieces of magic that separate a directory filled with R Markdown files from a living, breathing website:
A
_site.ymltext file that will stitch your.Rmddocuments together and place an official-looking navigation bar at the top of them.An R Markdown file with the name
index.Rmdfile, which will become your site’s homepage.
Additionally, we’ll demo how to publish your R Markdown site for free using GitHub Pages, so you’ll also need:
A
docs/folder, which will be the folder that we will use as the “boarding area” for your rendered site files to deploy on GitHub Pages.To turn on GitHub Pages for your repository.
There are certainly other options for publishing (aka deploying) an R Markdown website. For an overview of other options, you may reference: https://rstudio.github.io/distill/publish_website.html.
Pros and cons of using Rmd sites
Pros:
Minimal additions (really, just 2 files) are needed to go from a collection of regular R Markdown documents to a site.
Minimal software dependencies (really, only
rmarkdown) is needed to build your site- no additional software is required.A simple structure allows you to grow your content and add pages quickly, without having to invest time in learning complicated folder structures to figure out where to put new files.
Ideal for small sites that do not need complex organization or many pages (i.e. for workshops, a series of online tutorials, or a basic course website).
Easy to customize without any knowledge of web design or CSS if you’re okay sticking to the templates.
Cons:
Many files lead to chaos because all
.Rmdfiles that go into the site must sit inside the project root directory. That is, you cannot organize them within subdirectories. This means that, as the number of pages increases, your project directory becomes increasingly crowded and difficult to navigate.CSS and HTML necessary for moving beyond the limited built-in customization options. Depending on what you enjoy about coding–this might not actually be a con.
Is this cookbook for you?
Pre-requisites:
- You have a GitHub account
- You are comfortable with the basics of using R and RStudio
- You understand how R projects work
- You understand the difference between a regular R script and an R Markdown document
What you’ll learn:
- How to compile multiple R Markdown pages into an R Markdown site
- How to add basic customization through themes using built-in options
- Optionally, how to customize your site even further with CSS
- How to publish your R Markdown pages for free via GitHub Pages
Let’s get started!
Other learning resources
Lisa Debruine’s Create a simple webpage using R Markdown: Includes some overview of adding images, changing global style settings, etc.
Emily Zabor’s Creating Website in R: Includes description of how to add a personal domain name.
Julia Lowndes’ Making free websites with RStudio’s R Markdown: A how to that also includes descriptions of the RStudio GUI layout and an overview of Markdown syntax.
Nick Strayer & Lucy D’Agostino McGowan’s How to make an RMarkdown Website
R Markdown: The Definitive Guide: The official and very thorough, but often technical, resource for R Markdown. Treat this as a reference text.
GitHub and Rstudio: Step-by-step guide on publishing
.Rmddocs and websites to GitHub, includes working with local branches and using the terminal tab within R.