
Chapter 26 Make a book

26.1 tl;dr
This tl;dr is for readers who are already experienced with GitHub and want to see our “cheatsheet” version of the rest of this chapter. If you are looking for screenshots plus some hand-holding, we think you’ll benefit from reading the rest of this chapter.
Here’s how you make an bookdown site from scratch, using a built-in site skeleton as a template:
Start with an empty RStudio project linked to a remote GitHub repository that you can push/pull to from your local copy in RStudio.
In your project, create a simple shell for a bookdown website shell by running the following code in your R console:
In your
_bookdown.ymlfile, prep for publishing to GitHub Pages by changing the output directory of your book to a folder named"docs".Tell GitHub Pages to bypass using Jekyll to build your book by adding a single empty file named
.nojekyllto your project root directory.Build your book using the RStudio “Build” pane or by going to Addins > Preview Book
Push and commit to send your book online to GitHub- do you see your
.htmlfiles in the"docs"folder?Turn on GitHub Pages by going to your repository online. Click on the repository’s settings and under GitHub Pages, change the Source to be the
master branch /docsfolder.Edit your book, build it, then push and commit to GitHub to publish your changes online.
Rinse and repeat! Every push to your
masterbranch triggers the online version of your site to update.
26.2 Getting set up

26.2.1 Packages needed
We’ll use the following packages:
26.2.2 Make a project
For your first bookdown site, we recommend starting by creating a GitHub repository online first, then making a project in RStudio.
We recommend following the tips on Happy Git with R and starting in GitHub before switching to RStudio:
Create a new repository on GitHub for your work.
- Do not initialize the repo with a
.gitignoreor aREADMEfile (we’ll add these later!).
- Do not initialize the repo with a
Copy the repository URL to your clipboard.
Do this by clicking the green Clone or Download button.
Copy the HTTPS clone URL (looks like:
https://github.com/{yourname}/{yourrepo}.git).- Or copy the SSH URL if you chose to set up SSH keys (looks like:
git@github.com:{yourname}/{yourrepo}.git).
Create a new RStudio Project via git clone. Open RStudio.
Do this by clicking File > New Project > Version Control> Git.
Paste the copied URL.
- Be intentional about where you tell RStudio to create this new Project.
Click Create Project.
Follow these instructions from Happy Git with R to start with a new repo on GitLab or Bitbucket, instead of GitHub.
26.2.3 Make a book skeleton
We’ll start by creating the shell for a minimal bookdown website, and we’ll publish this to GitHub Pages straight away. In your R console, type and run the following code:
Note that we use ::: here (with three colons!) to generate these files.
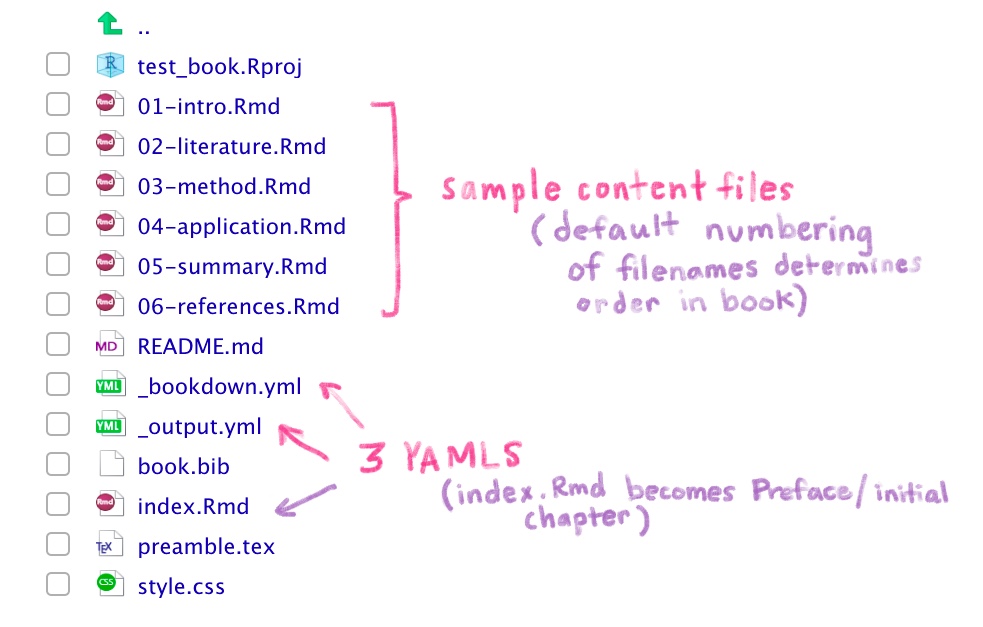
You will end up with the files in your working directory shown in Figure 26.1.
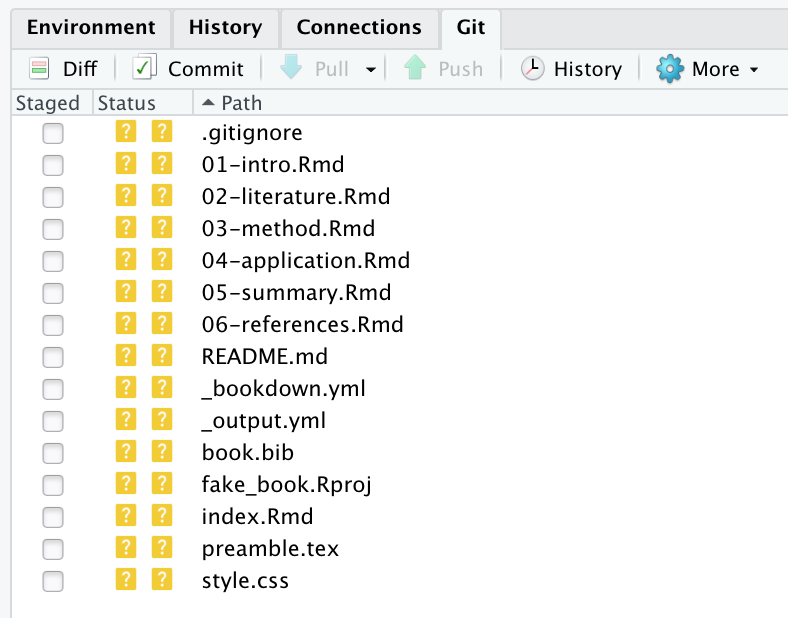
Close RStudio and re-open your book by clicking on the project file (.Rproj). When you re-open the project, you may notice the .Rproj file shows up in your Git pane, which means that the file has changed. What happened? RStudio has detected that you have built a book, so a single line has been added to your .Rproj file:
26.3 A mini-orientation
Our skeleton created several out-of-the-box content files for our site, three of which contain YAML content:

Figure 26.1: Book skeleton
index.Rmd. Any content in this file will be your bookdown site’s homepage. It will also be the initial chapter in your book, usually a preface or introductory chapter. This is also the only.Rmdfile in the book that will begin with YAML (aka configuration) info. This file must be named“index.Rmd”..Rmdfiles starting with"01-","02-", etc. These make up the other book content. By default, our book skeleton prefaces their filenames with numbers, which is what bookdown will use to order our content afterindex.Rmd.We’ll eventually change these filenames (and the way we order files), but for now let’s leave them as is.The other 2 YAMLs:
_bookdown.ymland_output.ymlcontain other configuration info that we’ll detail later. Highlights include that_bookdown.ymlwill be the place where we specify custom ordering of our bookdown.Rmds, and_output.ymlis where we’ll link to supporting files like custom HTML and CSS.
When we build our book, all of the .Rmd files will eventually be rendered as HTML files (i.e., website-ready pages).
Nothing to do here, but good to know these things! We’ll circle back to editing these files later.
26.4 Push to GitHub
Let’s get these website files pushed up to our remote repository on GitHub. Do the following from RStudio:
Click Git in the same RStudio pane that also contains the Environment tab.
Check the box(es) under the “Staged” column and click Commit.
Add a commit message like “Creates book skeleton” and then click Push.

26.5 Change output directory
Now let’s make a small change. In order to publish to GitHub pages, we’ll want to send all of our rendered site files (i.e., the HTML files we’ll soon have) to a folder named docs/. We do this by editing one of bookdown’s YAML files.
Open
_bookdown.ymland addoutput_dir: docson its own line:
You might think that changing for the output directory to the /docs folder would be something that would be handled by the _output.yml, given its name, but confusingly, this is added to the _bookdown.yml instead.
This step is a one-time step. It says:
“Please take all of my
.htmlfiles that will get made when I build, and place them in thedocs/folder. And if there’s not adocs/folder, then make one.”
Having our HTML files live in docs/ is necessary for using GitHub pages to make our pages go live, which we’ll do soon. You do not need this step if you will not be publishing to GitHub Pages.
While we have _bookdown.yml open, let’s add an additional line that will have each .Rmd in our book be processed independently. This is preferable, but if you think you have a use-case where this wouldn’t be what you want, read up more about the alternative here.
In
_bookdown.yml, addnew_session: yes.
26.6 Turn off Jekyll
This bit is only necessary if you plan to use GitHub Pages for publishing your website. We need to tell GitHub Pages to bypass using Jekyll to build your site. Jekyll works behind the scenes in GitHub Pages as a static site generator, but is not needed for R Markdown-related sites. Turning it off ensures that later down the line we won’t run into problems with including formulas, equations, and folders that start with an _ underscore, should we decide to do that. We complete this step by adding a single empty file named .nojekyll to your project root directory by running the following in the console:
This is a hidden file, so don’t worry if you don’t see it in your Files pane after it’s been created.
26.7 Build your book
The files we have so far are enough to build our skeletal book. We “build”, or render, our book each time we want to preview what our book likes like locally, and this is something you’ll likely do many times over the course of making your book.
This step will render the HTML files we need and place them in a docs/ folder. You can render your book a few different ways from either the RStudio IDE or the R console. Choose one of these for now, but we discuss other options later in @(render-book).
Option 1: From the R console, you can run:
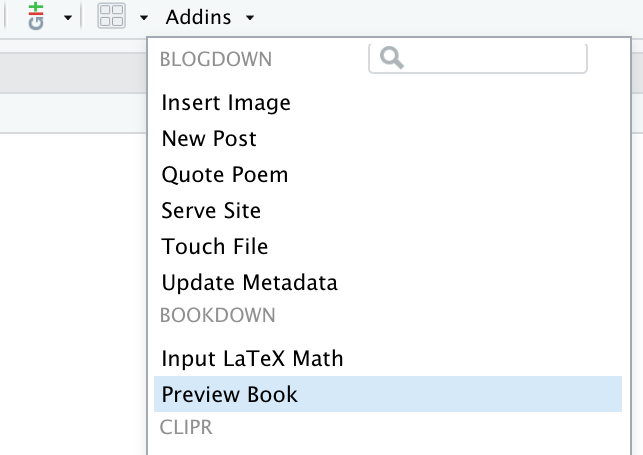
Option 2: In the RStudio toolbar menu, click on Addins > Preview Book

Figure 21.1: The Addins menu in RStudio
Do not click on Knit to render your book! [WHY?] If you’ve already knit, then just clear out the _book folder.
After running this, you should now see:
- A
docs/folder in your project directory that has HTML files, among a few other files - A local preview of your book, either automatically opened in a new window or in the Viewer tab in one of the RStudio panes.
If at this point you somehow ended up with a folder called _book/ in your project directory, go ahead and delete it. You don’t need it. This is just bookdown’s default version of the docs/ folder, and if you have it, it just means you must have built your book before we specified output_dir: "docs" in _bookdown.yml.
26.8 Push to GitHub (again)
Let’s get these new website files pushed up to our remote repository on GitHub.
- You did render everything, right? If you want your site to have the most recent updates you’ve made, then every single
.Rmdfile with a change must be rendered right before pushing to GitHub. We just did this in the last step, but just in case you felt inspired to make edits after seeing your book’s local preview, then make sure each file with edits is rendered again. These can be done in one fell swoop, using either Preview Book orbookdown::serve_book().
Watch out! Each time you build your book, the docs/ folder will be overwritten with updated HTML versions of your .Rmds. This means you shou NEVER EDIT FILES IN THE docs/ FOLDER! Nothing catastrophic will happen if you do, but you will overwrite and lose all your changes the next time you build your book.
- Go ahead and stage all your changed files, commit, and push to GitHub.
Everything should now be in your GitHub repo, but it’s not yet a working bookdown site. In the next step we make the bookdown site live!
26.9 Make a living, breathing site!

It’s now time to tell GitHub where to find our website-ready files:
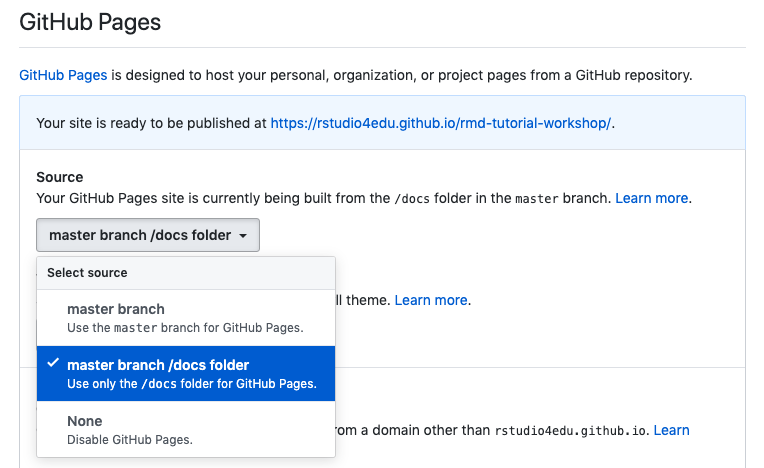
Back on GitHub, click the Settings tab of your project repository.
Scroll down until you get to “GitHub Pages” and select “master branch/docs folder”. (This is why we had to set up
output_dir: docsin oursite.ymlfile previously. If your file doesn’t end up in thedocs/folder, GitHub pages won’t find it.)

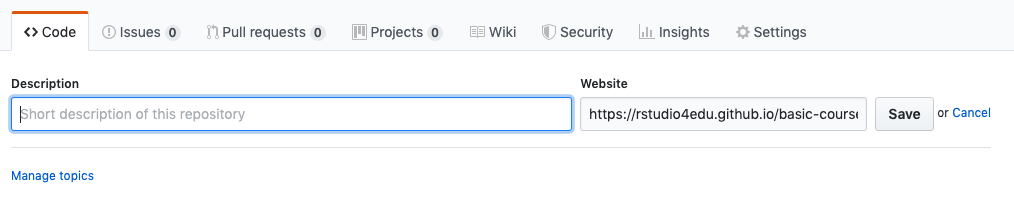
Congratulations! A url is generated–this is your website address. You can share it, tweet it, send it to your mom–it’s now live!
Add this url to the repo description so that it’s easy to find.

Now that the bare bones of the site are up, you can go back and add more .Rmd content to your book anytime. Your changes will go live as soon as you build your book, followed by a push to GitHub.
26.10 Uplevel your workflow
We followed a “GitHub first” workflow above, but if you’ll be using GitHub regularly, we recommend evolving this workflow. First, install the usethis package:
Then load it to use it:
Now, follow the instructions from Happy Git with R setting up a GitHub personal access token or PAT.
Once you have a GitHub PAT set up in your .Renviron file, you can stay in RStudio and use the RStudio project wizard to create a new bookdown site:
- Click File > New Project > New Directory
- Scroll down and select: Book Project using bookdown
Then use your R console to run this code:
Then follow all of our instructions above starting at changing the site output directory.
